Uudiskirjaga liitumise vormi lisamine nupuga
Oma Smaily kontol saad luua ja kujundada maandumislehtede tööriistaga uudiskirjaga liitumise vormi. Uuri lähemalt maandumislehtede loomise juhenditest.
Kliki paremal all oleval nupul “Muuda saiti”
Navigeeri lehele, millele soovid uudiskirjaga liitumise vormi lisada
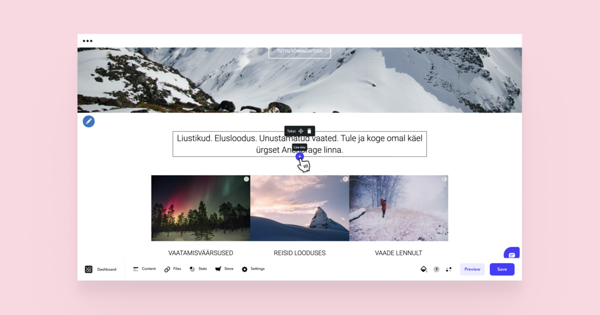
Lisa soovitud asukohta uus “Tekst” tüüpi sisuala
Kirjuta loodud tekstikasti uudiskirjaga liitumise nupu tekst, näiteks “Liitu uudiskirjaga”
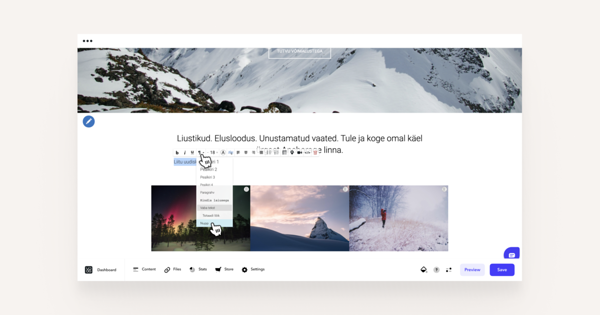
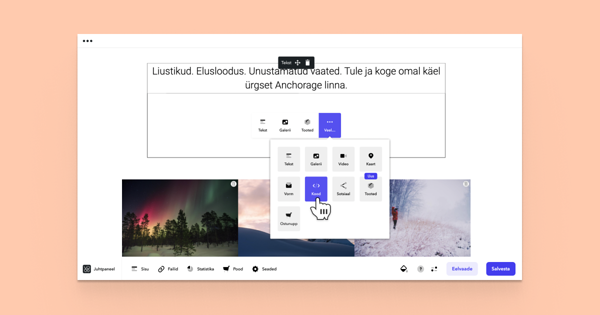
Selekteeri kirjutatud tekst ning vajuta tekstiredaktoris vasakult neljandat, teksti vormingu nuppu (¶)
Vali rippmenüüst “Nupp”
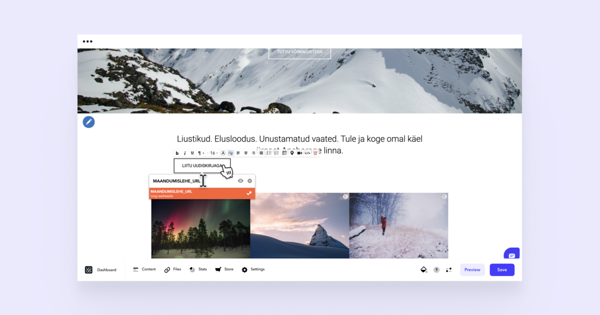
Kliki lehel loodud nupule ning lisa lingikasti trellide (#) asemel Smailys loodud maandumislehe link
Salvesta muudatused. Paremalt alt “Eelvaade” nupu kaudu saad kontrollida, milline uudiskirjaga liitumise nupp välja näeb ning kas see suunab korrektselt
Maandumislehe vormi lisamine iframe’i abil
Kliki nupul “Muuda saiti”
Navigeeri lehele, millele soovid uudiskirjaga liitumise vormi lisada
Lisa soovitud asukohta uus “Tekst” tüüpi sisuala
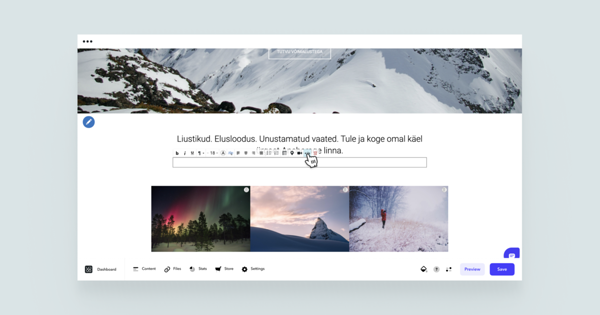
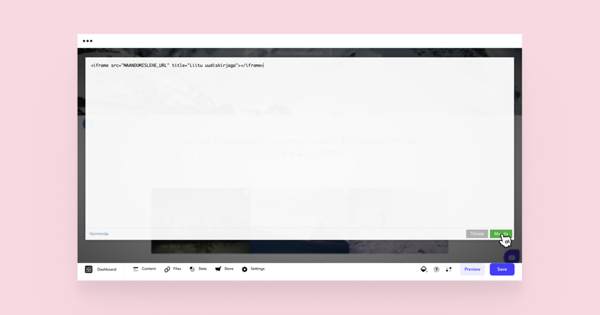
Vajuta tekstiredaktoris “HTML lähtekoodi” nupule (</>)
Avanevasse aknasse lisa allolev kood
<iframe src="MAANDUMISLEHE_URL" title="Liitu uudiskirjaga"></iframe>
href= jutumärkide vahele lisa Smailys loodud maandumislehe link (URL) ning seejärel kliki “Muuda” nupul
Smailys loodud maandumisleht kuvatakse lehe sees. Saad vormi kuvamise laiust ja kõrgust muuta, kui klikid vormi peale ning sikutad vormi äärtes olevaid mummukesi
Salvesta muudatused. Paremalt alt “Eelvaade” nupu kaudu saad kontrollida, milline uudiskirjaga liitumise nupp välja näeb ning kas see suunab korrektselt
Uudiskirjaga liitumise vormi lisamine koodiga
Kui soovid kujundada uudiskirjaga liitumise vormi endale sobivamaks ning lisada väljasid või neid muuta, siis saab kasutada opt-in näidiskoodi vormi lisamiseks.
Koodi lisamiseks on kaks valikut:
Loo uus “Kood” tüüpi sisuala ning kopeeri-kleebi koodijupp avanevasse kasti
Loos uus “Tekst” tüüpi sisuala ning ava HTML lähtekood (nupust </>) ning kopeeri-kleebi koodijupp avanevasse kasti
<form action="https://<domain>.sendsmaily.net/api/opt-in/" method="post" autocomplete="off">
<div style="display:none">
<input type="hidden" name="key" value="XDcsks...3sz" />
<input type="hidden" name="autoresponder" value="1" />
<input type="hidden" name="source" value="web" />
<input type="hidden" name="success_url" value="http://www.domeen.ee/ok" />
<input type="hidden" name="failure_url" value="http://www.domeen.ee/error" />
<input type="text" name="re-email" value="" />
</div>
<div class="form_area">
<div class="form_fields">
<div class="form_field form_field_required ">
<label class="form_field_label" for="email">E-mail</label>
<input class="form_field_textfield form_field_size_medium" name="email" type="email" value="" />
</div>
<div class="form_field">
<label class="form_field_label" for="name">Nimi</label>
<input class="form_field_textfield form_field_size_medium" name="name" type="text" value="" />
</div>
</div>
<div class="form_submit">
<input class="form_submit_input" name="commit" type="submit" value="Liitu" />
</div>
</div>
</form>
Koodis esinevaid parameetreid näed täpsemalt siit: Näidisvorm opt-in liitumise tarbeks