Kui Voo veebilehemootori tavakasutajad hindavad platvormi eelkõige tema lihtsa kasutajaliidese poolest, siis “kapoti all” on peidus võimekad arendustööriistad — vaba ligipääs kogu saidi koodile, API, andmebaasitööriist, käsureatööriist Voog Kit koodi alla- ja üleslaadimiseks jpm.
Arendaja saab Vooga luua kuitahes keerukaid rätsepalahendusi. Tavakasutajast lõppkliendi jaoks jääb veebilehe haldamine alati lihtsaks, sest sisu lisamine ja toimetamine käib kasutajasõbraliku visuaalse liidese vahendusel. Kui kasutajal tekib platvormi kohta küsimusi, siis aitab teda Voo kasutajatugi ning arendajal pole tarvis ise kliendi koolitamisega tegeleda.
Need on põhjused, miks mitmed veebiagentuurid kasutavad oma kliendisaitide ehitamiseks just Voogu.
Lihtsaimast kuni kõige keerulisema arendusprojektini käib kasutaja jaoks saidi haldamine ühesuguse ja lihtsa kasutajaliidese kaudu.
Kuidas töötab Voo peal olev veebileht?
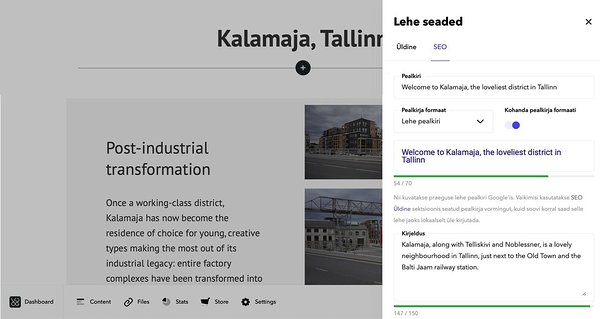
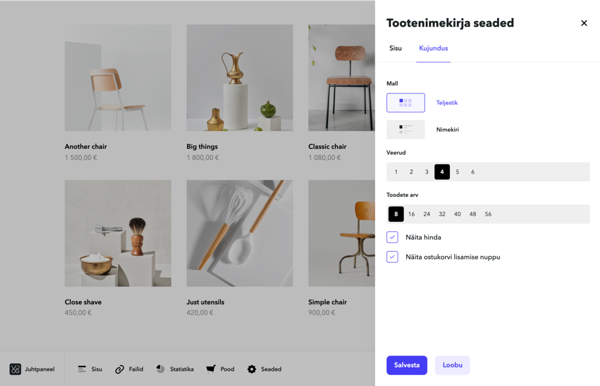
Kujundus koosneb HTML mallidest ning kujundusega seotud CSS-, Javascript- ja pildifailidest. Iga alalehega on seotud üks kujunduse poolt pakutud mallidest, mida lehe toimetaja saab vastavalt vajadusele kasutada. Mallides omakorda on määratud sisualad, kuhu lehe haldaja saab lisada erinevat tüüpi sisublokke (tekst, galerii, kaart, embedded kood, kohandatav vorm andmete kogumiseks jms).Üle API on võimalik igale objektile (sait, lehed, artiklid) juurde lisada metaandmeid (selle jaoks on olemas sisseehitatud visuaalsed tööriistad), mille põhjal saab malli koodis erinevaid kuvamise otsuseid teha (nt taustapilt, värvid jne). See annab veebilehe haldajale võimaluse olemasolevat kujundust visuaalselt tundmatuseni muuta ilma malli koodi puutumata.
Millised on Voo kasutamise argumendid arendaja jaoks?
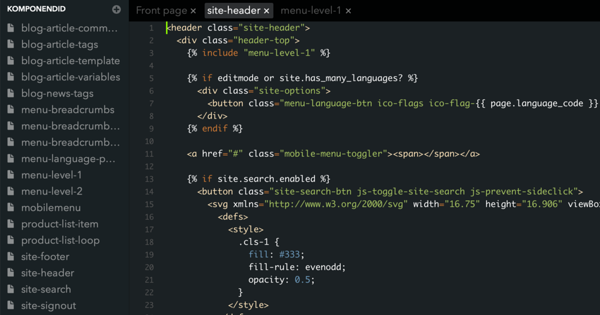
Süsteem on paindlik ja lihtne. Arendaja toimetab praktiliselt sama koodiga, mida serveeritakse veebilehe külastajale — HTML, CSS ja JS. HTML on rikastatud Liquid-keelega, mis võimaldab malle genereerida dünaamiliselt. Kogu struktuurse koodi saab mugavalt ka väiksemateks komponentideks jaotada — neid saab taaskasutada erinevates lehemallides. Loomulikult on lõppkasutajal võimalik samu malle kasutada erinevate keelesektsioonide loomiseks.Arendajal on vaba ligipääs kujundusmallide HTML, CSS ja JS koodile. Koodi saab muuhulgas muuta Voogu sisse ehitatud koodiredaktori abil.
Voo andmebaasitööriist lisab paindlikkust
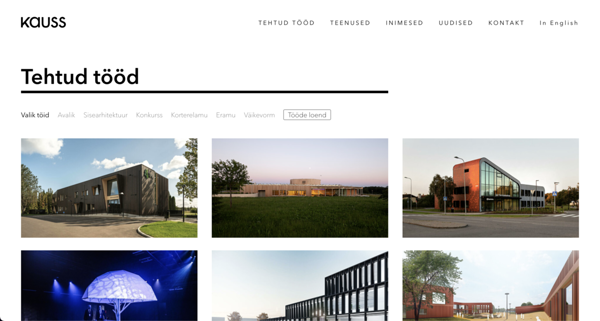
Arendajale annab paindlikud ja loomingulised võimalused Voo andmebaasitööriist. See võimaldab mugavalt luua katalooge, mis sisaldvad palju korduvaid elemente — näiteks üritusi, teenuseid, publikatsioone, tiimiliikmete ankeete jms.Kauss arhitektide kodulehel on tööde portfoolio ehitatud Voo andmebaasitööriistaga.
Kataloogi loomiseks koostab arendaja andmemudeli, mis võib koosneda eri tüüpi andmeväljadest (nt tekst, number, kahendväärtus, pilt, kuupäev jne). Selle alusel saab front-endis kokku komponeerida visuaalse ankeedi, mida lehe toimetaja kasutab andmete sisestamiseks ja muutmiseks. Sama ankeeti näeb avalikus vaates veebilehe külastaja — igal täidetud ankeedil (ehk andmebaasi real) on oma unikaalne aadress. Kodulehe toimetajal on võimalik kataloogi sisestatud andmeid hallata ka ülevaatlikus tabelivaates.
Paindlikkust lisab see, et sisestatud andmeid saab kasvõi väljatüübi kaupa filtreerida ning tulemusi kuvada mistahes saidi alalehel. Niimoodi saab koostada lisaks detailsetele ankeetidele ka ülevaatlikke nimekirju. Näiteks võib ühel leheküljel olla esitatud nimekiri ettevõtte töötajatest — nimedel klikkides avanevad detailsed ankeedid.
Loe lähemalt, kuidas saad Voo andmebaasitööriistaga algust teha.
Mida arendaja Vooga teha saab?
Kõige levinum kasutusjuhtum on staatiline veebileht. Saab teha ajaveebe, tootekatalooge, nö onepager-eid, lihtsaid veebipoode jms. Kuni pole vaja külastajakontosid või suurt veebikaubamaja, saab kasutusjuhtumi lahendada Voo peal.Voo veebilehe funktsionaalsus on tehtud nii lehe haldajatele kui ka külastajatele võimalikult lihtsaks ning selgeks. Just seetõttu kasutavad seda edukalt paljud poed, kellele tehnilised võimalused on piiratud. Voo loomisel oleme lähtunud ideest, et kogu süsteem peab olema intuitiivne, üheselt mõistetav ja vastupidav. Tänu sellele on enamus kliente meie süsteemiga äärmiselt rahul.
Samuti võib tekkida soov muuta poes tellimuse teinud kliendile saadetavaid kirju ning arveid. Selleks oleme enda kirjapõhjad avalikustanud ning neid saab igaüks vastavalt soovile muuta. Kirjades saab kohendada sõnastust ning kuvada tellimuse infot. Kui muudatused tehtud, siis tuleb need vaid üle API üles laadida ning sisse lülitada.
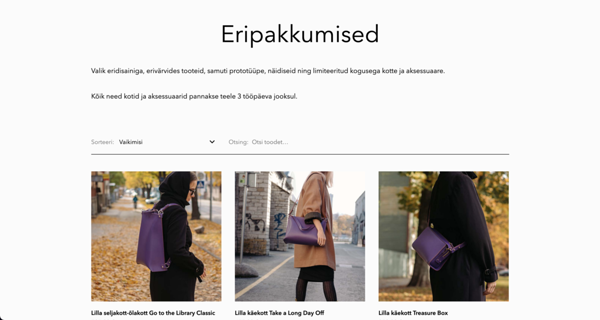
Nahakunstnik Stella Soomlaisi veebipoe tootekataloog on ehitatud Voo andmebaasitööriistaga.
Mis teeb Voo peale arendamise lihtsaks ja mugavaks?
Arendustööriistad on arendaja enda valida. Alustada võib kasvõi Voo online-koodiredaktorist ning sealt on väike samm edasi põhilise arendustööriistani Voog Kit. See koos arendaja enda valitud versioneerimissüsteemiga (Github, Bitbucket jms) on seni olnud kõigi partneragentuuride jaoks piisav. Kui arenduskeel transpileerub JavaScriptiks, saab seda Voo peale ehitamiseks kasutada. Saidi struktuurse koodi saab mugavalt erinevateks mallideks ja komponentideks jagada, et tagada koodi taaskasutus ning säilitada head ülevaadet.Millised on Voo tugevused võrreldes oma serverisse paigaldatava CMS-iga?
Rakendus töötab kõigi jaoks täpselt samamoodi — ei pea muretsema turvaaukude, väliste sõltuvuste, versioonikonfliktide või muu taolise pärast. Kui Voogu täiendatakse, rakendub see kõikidele veebilehtedele samaväärselt. Voog ei dikteeri eriti tugevalt, kuidas veebilehti ehitama peab — kontroll lõpliku koodi üle on arendajal. Voo standardmallid on heaks eeskujuks ning neid saab vabalt ka laiendada või täielikult ümber ehitada. Võib aga ka täiesti nullist oma HTML, CSS ja JS kirjutada.Vaata Voo uusima malli Nuuki lähtekoodi Githubis, et saada hea ülevaade Voo peale arendatud lehe koodist.
Lisaks sellele võimaldab Voog kui pilveteenus operatiivsemat ja põhjalikumat kasutajatuge kui oma serveris majutatud CMS. Kasutajatoel on võimalik kiirelt probleemi algallikani jõuda. Kas on võimalik siduda näiteks väliseid andmeallikaid või oma autentimissüsteemi?
Lühike vastus — sõltub.Pikem vastus — oleneb vajadustest. Praktiliselt kõike, mida saab HTMLi ja Javascriptiga teha, saab Voo peal kasutada. Näiteks on võimalik välisest API-st andmeid pärida ja neid kuvada, iframe’isid sisestada jne. Kui on vaja privaatse võtmega autentimist, siis front-end’is seda teha ei saa ning on tarvis lisarakendust, mis infot vahendaks. Selleks oleme ise kasutanud Heroku teenust. Nii on loodud mitmeid veebilehti, mis saavad sisu osaliselt mõnest muust teenusest või saadavad regulaarselt infot mujale. Välise rakenduse kasutamise ainus tingimus on, et rakendus kasutaks andmete võtmiseks Voo API-t. Kuna back-end on kõikide veebilehtede jaoks täpselt sama, ei ole seda hetkel võimalik liidestuste ja pistikprogrammidega täiendada nagu mõnes muus CMSis. Põhirõhk on brauseri poolel ning see seab teatud piirangud.
Kokkuvõte
Voo kui arendusplatvormi tugevused
- Arendajana on sul vaba ligipääs kogu saidi koodile.
- Sinu töö käib praktiliselt sama koodiga, mida serveeritakse saidi külastajale.
- Lihtne mitme keele tugi — sama kujundusmalli saab kasutada erinevates keeltes sisu alusena.
- Voog on keskselt hallatud pilvetarkvara — kasutusel on alati kõige viimane versioon, arendajana pole sul tarvis tegeleda versiooniuuenduste ega turvaaukude paikamisega.
- Kasutajad saavad küsimustega pöörduda Voo kasutajatoe poole — arendajana ei pea sa tegelema kliendi koolitamisega.
- Saidi saad ehitada nullist kasutades oma HTML, CSS ja JS koodi või võtta näidisena aluseks mõne Voo standardkujunduse avaliku koodirepo.
- Koodi saad muuta sisseehitatud online-koodiredaktoriga ja üles-alla laadida käsureatööriistaga Voog Kit.
- Arenduskeelena võid kasutada kõike, mis transpileerub JavaScriptiks.
- Staatilisele koodile annab dünaamilise, kasutaja poolt muudetava sisu Liquid markup.
- Sul on võimalik jaotada kood väiksemateks komponentideks, mida on võimalik refereerida ja taaskasutada.
- Vool on sisseehitatud andmebaasitööriist korduvate elementidega kataloogide tegemiseks.
- Voog API võimaldab kõigile saidi objektidele saab lisada metaandmeid.
- Voo e-poe moodul võimaldab sul ehitada lihtsamaid ühe-regiooni veebipoode (mitme regiooni tugi on arendamisel).
Millal võib Voog arendusplatvormina kitsaks jääda?
- Projektide puhul, mis vajavad külastajakontode tuge.
- Suurte veebikaubamajade, mitme käibemaksu tuge vajavate ja digitoodete müüki võimaldavate veebipoodide ehitamiseks.
- Kui on vaja back-end'i väliste liidestuste või pistikprogrammidega täiendada. Kuna Voos on back-end kõikidel lehtedel sama, puudub võimalus seda väljastpoolt mõjutada.
- Kui on vaja siduda väline andmeallikas, mis nõuab privaatse API-võtmega autentimist. Sellisel juhul on tarvis kasutada välist lisarakendust, mis infot vahendab.
Täiendavat lugemist
- Liitu Voo arenduskogukonna Slack kanaliga
- Liitu Voo affiliate programmiga ja teeni raha
- Voo dokumentatsioon arendajatele
- Ülevaade Voog API-st
- Lehtedele annab dünaamilise sisu Liquid markup
- Käsureatööriist Voog Kit koodi alla- ja üleslaadimiseks
- Artikkel sellest, kuidas Messente oma Voo peale tehtud veebilehe kiiruse optimeerimise jaoks Webpacki kasutab – Improve your site’s SEO by making it faster
- Voo veebilehetööriista arvustus: https://mashable.com/roundup/best-website-builders
Näiteid Voole ehitatud erilahendustest, mis seovad veebilehel kokku erinevaid andmeallikaid
- Ergo kindlustus
- Loodusega koos portaal
- Mileedi lillepood
- Guardtime
- Messente
- Riigimetsa Majandamise Keskus