Voog pour
les développeurs.
Créez des designs de sites web entièrement personnalisées avec Voog. Travaillez avec notre code de modèle Liquide reposant sur HTML, CSS et JavaScript. Utilisez et codez l'éditeur que vous appréciez.

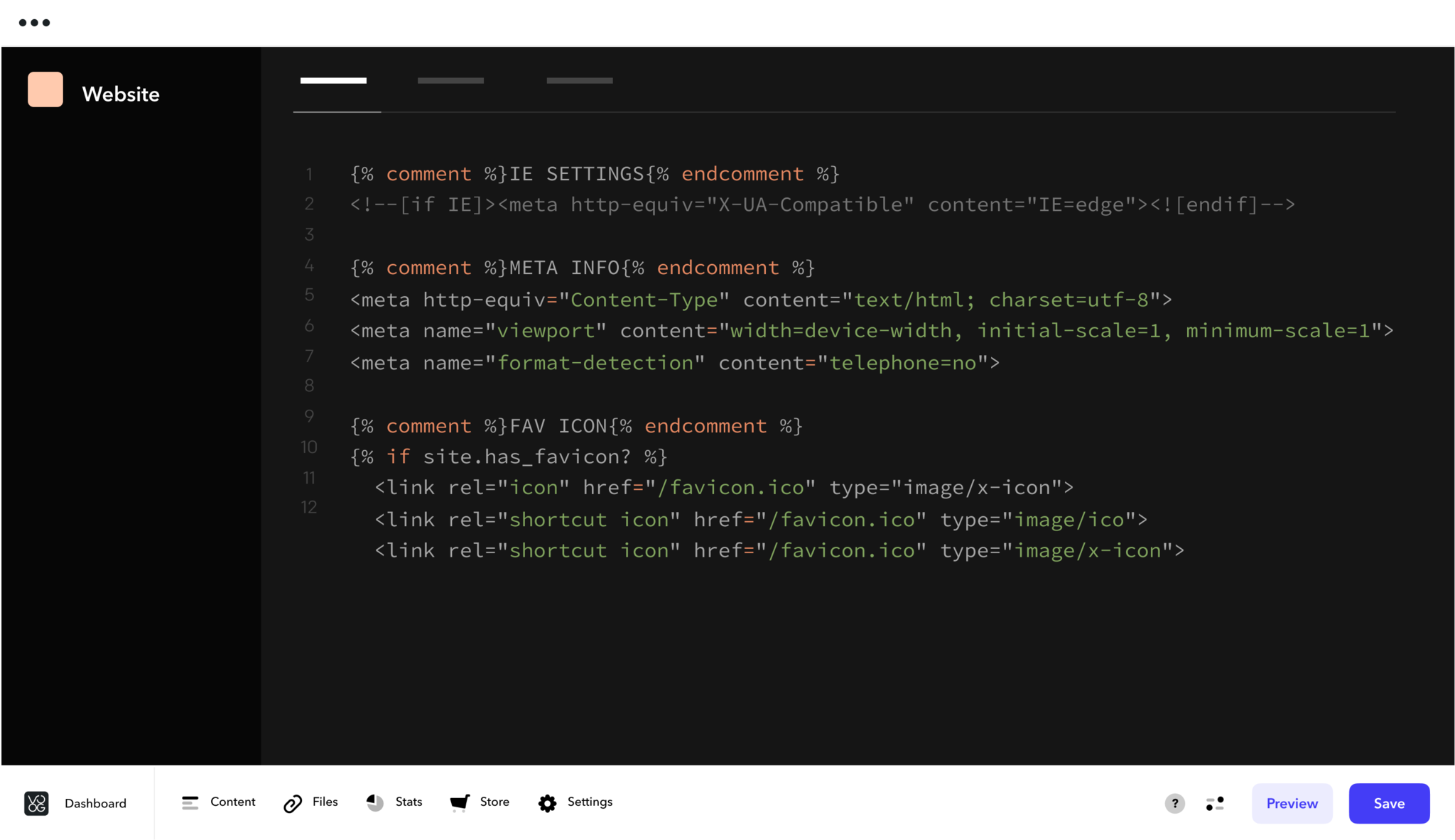
Éditeur de code en ligne
Tout ce qui se trouve en amont sur le front-end est modifiable. Le balisage standard de modélisation Liquid de Voog repose sur le HTML, que vous pouvez combiner librement avec des fichiers CSS, JavaScript, des polices web, des images et autres.
API performante
Tout ce que vous pouvez faire avec nos outils en ligne est également gérable via l'API. Vous pouvez donc interfacer n'importe quelle application web pour pousser, extraire et gérer des éléments du contenu de vos sites web.
Boîte à outils du développeur
Voog vous permet de vous en tenir à l'éditeur de code que vous préférez. Il suffit de le synchroniser avec votre site web en poussant et en extrayant des fichiers de modèles avec notre simple outil de ligne de commande.
Créateur de base de données
Le contenu de Voog se divise en trois catégories : les pages, les articles de blog et les objets de la base de données. Avec cette dernière, vous pouvez créer du contenu dynamique comme des catalogues de produits et des portfolios.
Communauté de spécialistes
Un grand nombre d'agences web, de concepteurs et de développeurs créent leurs sites web clients sur Voog. Tout ce que vous devez savoir pour créer votre premier site personnalisé avec Voog est le HTML, le CSS et quelques notions de JavaScript. Aucune programmation n'est nécessaire.
Rendez vos clients heureux
Voog n'est pas seulement pratique pour développer vos sites web, c'est aussi l'un des outils les plus simples pour que clients créent du contenu. Montez à bord, nous sommes là pour vous aider à répondre à toutes les questions que vous vous posez.