How to add a button to your webpage?
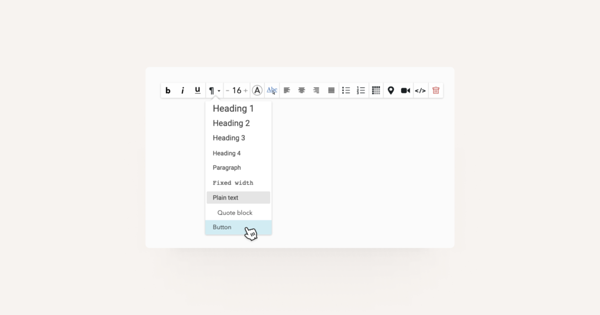
To create a button, select an existing text block or create a new one. Clicking on the text block brings up a toolbar. Choose ¶ > Button from the toolbar and a new button will be created in the text block. You can enter text for the button by clicking on it. Alternatively, you can create a button by selecting some text and styling it.How to link the button to a page?
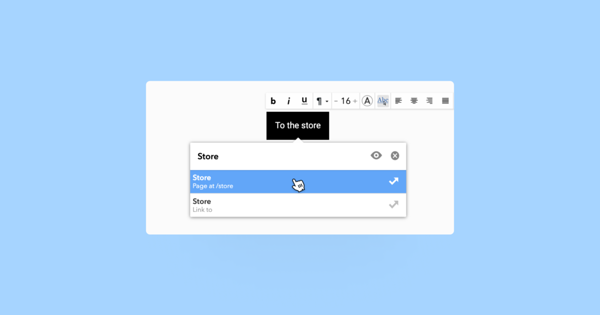
In order to make the button functional, you need to assign it a link that will be opened when the button is clicked. To add a link, click on the button, enter your link into the textbox and select the correct link from the given options.You can add three different kinds of links:
1. Link to a subpage on your Voog site
To add a link to a subpage, enter the name of your subpage in the textbox and select the desired page from the options. Make sure that the description says Page at /pageaddress.
2. Link to a different website
To add a link to an external website, type the address of the website in the textbox, e.g. https://mywebsite.com. The description becomes Website address and the button will take your visitors to the webpage.
3. Link to an uploaded file
To add a link to an uploaded file (e.g. a PDF document or a picture), type the name of the file in the textbox and select the file from the results. Clicking on the button will open the file.