How do websites work in Voog?
The API can be used to add metadata to any object (site, pages, articles). For example, the metadata may control styling options, e.g. background image or colors. As such, the website can be easily styled without ever changing the code.
Why should a developer choose Voog?
Voog’s database tool adds flexibility
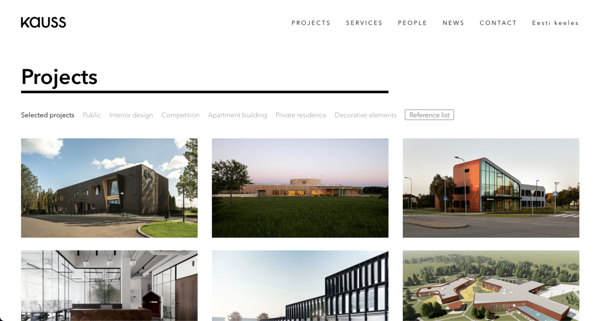
The project portfolio on Kauss' architects website is built using Voog database tool.
Data can be filtered to create concise lists in addition to detailed forms. For example, a page can display a list of employees; on clicking on one of the names, a more detailed form is shown.
Read more on how to get started with the Voog’s database tool.
What can a developer do with Voog?
The functionality of Voog has been made as easy and understandable as possible for the page visitors and admins. This is why many webstores with limited technical knowledge use this platform. When creating Voog, we wanted to make the system intuitive to use, unambiguous and durable. Thanks to this most clients are very happy with our product.
Although the webstore functionality in Voog is somewhat limited, it is made to be as simple as possible for the administrator and the customer. Many successful small stores use Voog to their satisfaction. It may not be as flexible and expandable as some other services, but for some stores, simplicity and ease of use are the key factors.
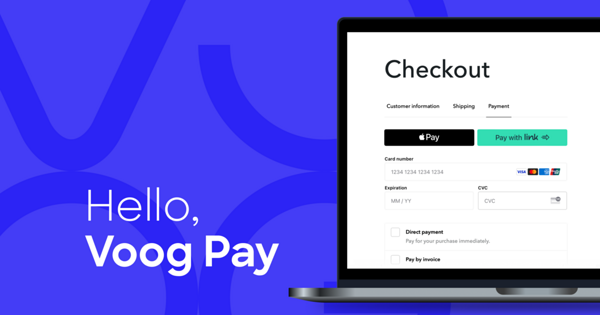
In case the store owner wishes to change the e-mails and invoices sent to the customer, we have made our base e-mail templates publicly available. These use the same Liquid-enhanced HTML as the site layouts. After modifying the e-mails or invoices, these can be pushed over the API and enabled—subsequently all e-mails sent to the customers will use personalized templates.
What makes it easy to develop on Voog?
What are the advantages of using Voog compared to self-hosted CMS?
Take a look at the source code of Voog’s latest design Nuuk in Github to get a good understanding of how the source code of a site developed on Voog looks like.
In addition, as Voog is a cloud service, it offers faster and more thorough customer support than a self-hosted CMS application. Customer service can quickly identify and hopefully rectify any problem.
Is it possible to connect external data sources or authentication systems?
Short answer—it depends.Conclusion
The strengths of Voog as a development platform
- As a developer, you have full access to the site’s entire codebase.
- You work with practically the same code that gets served to the visitors.
- Easy multilingual website support – the same design can be used for multiple languages.
- Voog is a cloud service, meaning that you will always use the latest version, so you don’t have to worry about version updates or security issues.
- Voog provides user support and as a developer, you don’t need to assist the user.
- You can build your website from scratch using HTML, CSS and JS or use Voog’s default layouts as a base. These are available from public repositories.
- Code can be modified using the built-in code editor and pushed / pulled using the Voog Kit command-line tool.
- You can use any development language that transpiles to JavaScript.
- Liquid markup can be used to add dynamic elements to otherwise static HTML pages.
- The code can be broken down into smaller components, which can be reused in multiple layouts.
- Voog has a built-in database tool for creating catalogs of elements.
- Voog’s API can be used to add metadata to site’s objects and much more.
- Voog’s e-commerce module provides the option to easily create a single-region webstore (multiple region support is in development)
When can Voog be a bit limiting for a development platform?
- When user accounts are needed.
- For larger webstores which need multiple VAT support and/or sell digital products.
- When external integrations or plugins need to be added to the back-end. As every site in Voog uses the same back-end, there is no option to externally modify it.
- When an external data source requiring authentication with a private API key needs to be connected. In this case, an external application must be used as a middleman.
Additional reading
- Join the Voog developers Slack channel
- Join the Voog affiliate program and earn credit
- Voog documentation for developers
- Overview of Voog API
- Liquid markup for adding dynamic content
- Command line tool Voog Kit for pushing and pulling changes
- Article about Messente using Webpack for optimizing their Voog site’s speed
- Reviews about Voog