Using the Code Editor
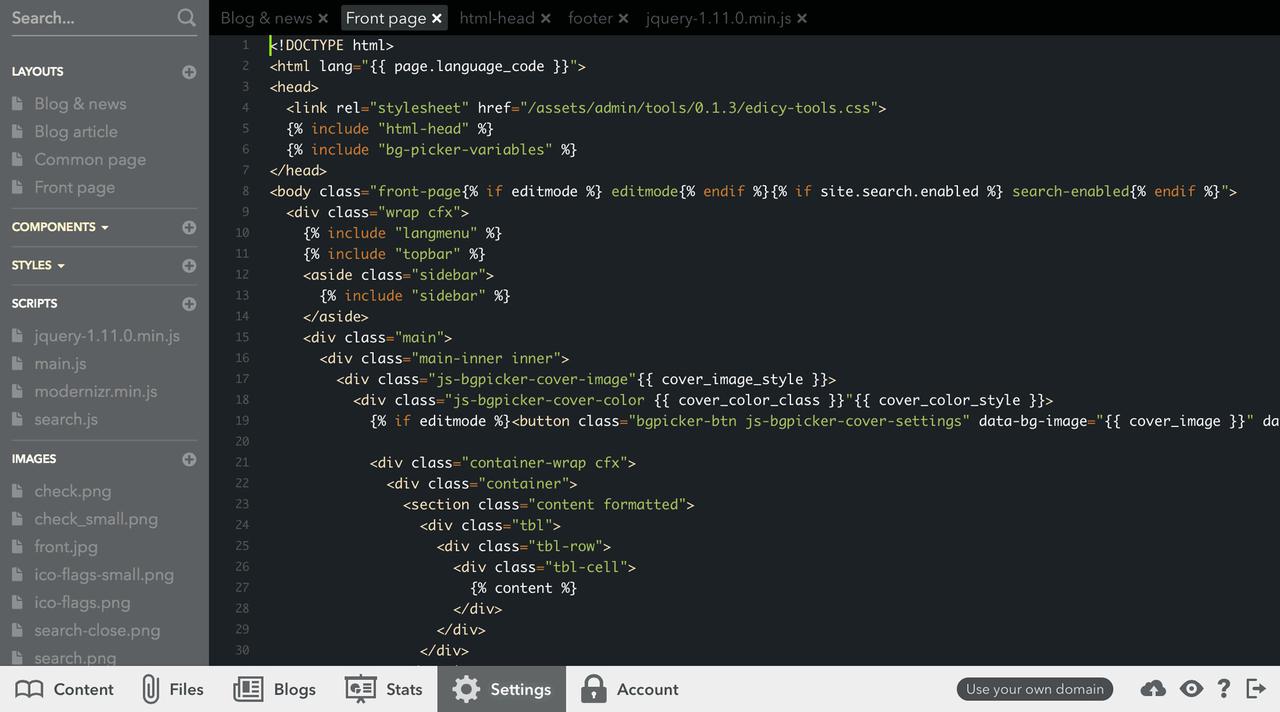
When site is in customized mode user can access and edit all the files of the design using built-in code editor from bottom menu "Settings", "Template editor". If the site has not been switched to customized mode and the menu element is missing, look here how to switch to customized mode.Left side of code editor lists all your files.
Files can be uploaded to the site by dragging and dropping them anywhere in the code editor in browser window. Files are automatically grouped to folders by their mime types.
- images/ - all image type files will me grouped here
- javascripts/ - .js files (scripts in menu title)
- stylesheets/ - .css files (styles in menu title)
- assets/ - all other mime types
Layouts folder contains all the design layouts that user can pick when adding a new page to site. The code is basic html mixed with liquid markup. To change layout options and type hover the item row and use gears icon. Adding new layouts, components and styles is done using the plus icon after the appropriate category.
Components are parts of layout code that can be reused in layouts multiple times through
{% include %} tag.