What is a website content area?
A content area is a section of a web page where you can add various types of content, such as text, images, videos, or maps. Voog offers a range of content area options, allowing you to create visually appealing pages flush with useful information and features.
Let's explore the different content areas available in Voog and learn how to add them to your website.
How to add content areas in Voog
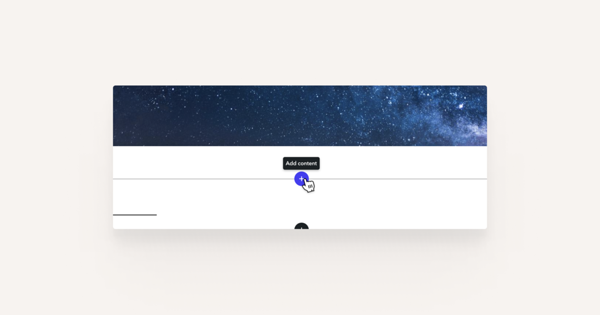
When you create a new page on Voog, you'll notice one or more + icons on the page. These icons allow you to add content areas, making it easy to define the structure of your site. Click on the icon to reveal a selection of content area types you can add to your page.
Types of content areas in Voog
Clicking on the + icon presents you with various content area options in Voog:
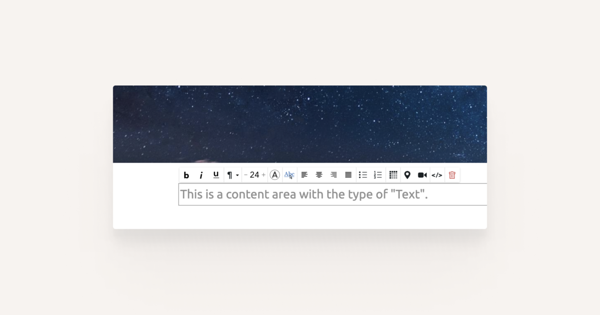
Text: Use this content area to add paragraphs of text. Use multiple text areas to prevent accidental style mix-ups for different text styles.
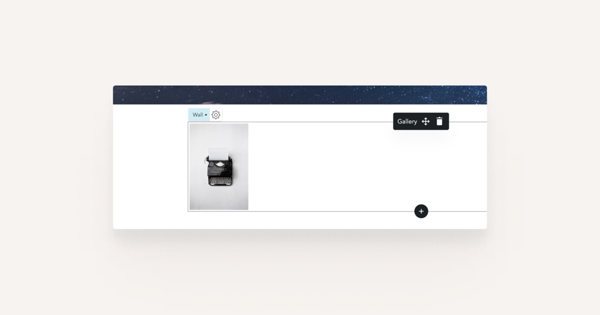
Gallery: Designed for easy drag-and-drop image management, upload images straight from your Files menu. Learn more about creating galleries here.
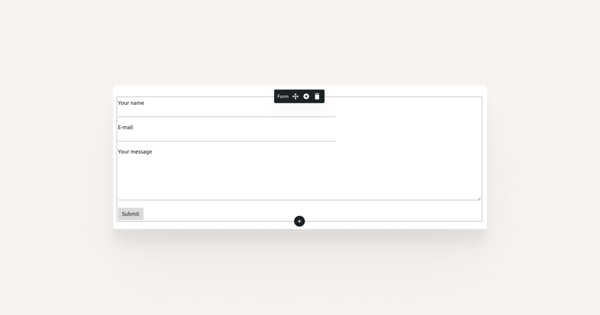
Form: Easily set up contact forms using this content area. To learn more, visit Creating and managing forms.
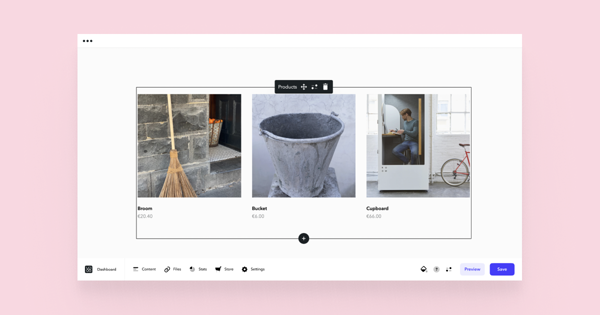
Products: Automatically display store products with this content area. Read more about product lists here.
Video: Easily add videos to your site. Learn more about how to use this content area in the Inserting videos and maps section.
Map: Embed web mapping services such as Google Maps on your site. Learn more in the Inserting videos and maps section.
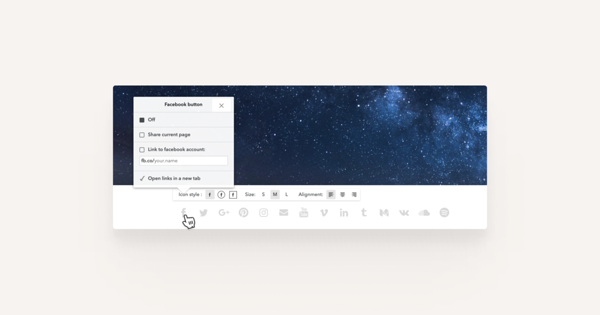
Social: Add social media widgets or share buttons (e.g., Facebook, Twitter, Soundcloud) to enhance your Voog site.
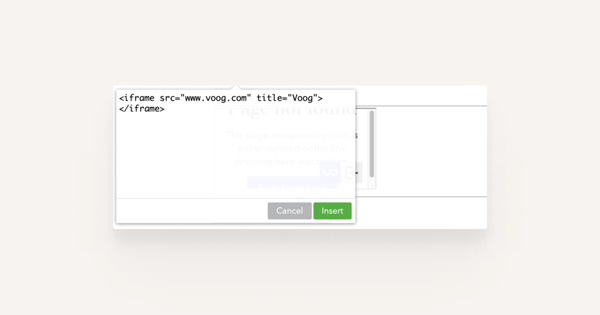
Embed: Insert embed codes for external content, such as Google Calendar or Facebook newsfeeds.
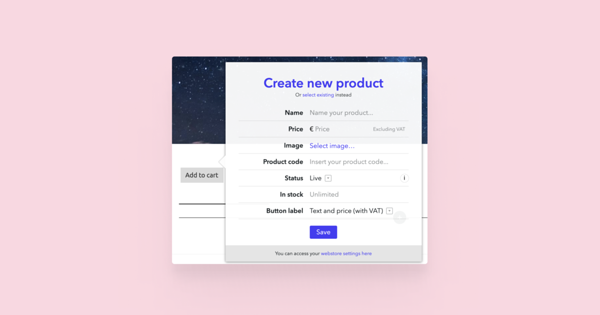
Buy button: Add a shopping cart button for store functionality on any page. Learn more about Voog's store functionality here.
Now that you know the different content areas available in Voog, go ahead and experiment to create a truly engaging and functional site for your visitors.