It is important to pick beautiful images for your website and it is equally important to choose the right font. A carefully selected font will deliver the content of your website to the reader while remaining unnoticed.
How to pick the right webfont?
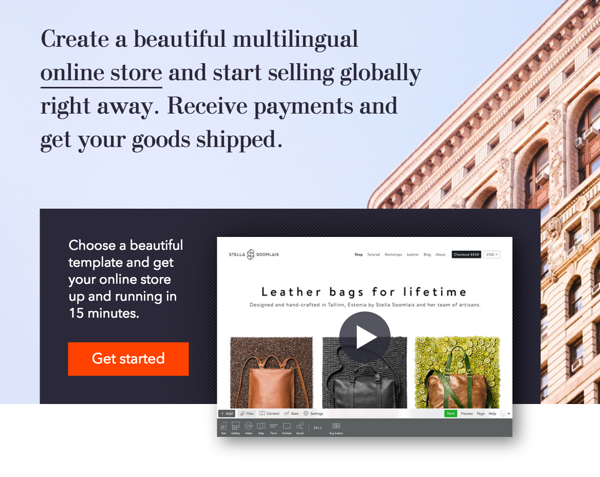
When you are choosing a font for your website, there are few basic things you should keep in mind. For example, it is not recommended to use multiple fonts and you should try to use no more than two or three in your design. Exaggerating with different fonts will make the website’s content hard to follow. Keep it simple. Use only one font type or two different ones for headings and paragraphs - like on the Voog website.But how to select the perfect font from the thousands of webfonts out there? It is okay to pick the font which just feels right. Just keep in mind that serif fonts are easier to read in a paragraph text than sans-serif fonts. Try to avoid decorative and stylized fonts even though they might be suitable for highlighting on some websites.
Designing text on your Voog website
When you add text to your website, naturally you want it to fit in your design. Voog offers a text editing tool just for that. Overall design changes from theme colors to changing fonts is managed from the design editor tool. Our designers have created a selection of serif and sans-serif webfonts for you to choose from. Many of the design editor fonts are listed in the Google Web Fonts recommendation list, such as Open Sans, Lato, Ubuntu, Arvo, PT Sans ja PT Serif.Let’s talk about webfonts
Even though Voog designers have preselected a variety of fonts suitable for websites, sometimes there is a need for a specific font. It is possible to add a personal font on your Voog website — you just need to use the code editor.There are several ways to add a custom font to your website, for example you can use a system font or a webfont. If you use a file from your computer, keep in mind that other devices can display the fonts differently, or in some cases, not display at all. For example, Arial works well for both Mac and Windows devices but Verdana is displayed slightly smaller on Mac computers. You can avoid such problems when you use a font that is served over the web - a webfont.
When choosing a webfont, you should acknowledge the possible author fees. There are also many websites that offer Open Font License fonts - Google Fonts, Fontsquirrel and 1001 fonts. Just make sure that the webfont includes all the characters and styles (bold, italics and underlined) you need.