Dynamic content areas — code example
<body>
{%- if editmode -%}
<div>
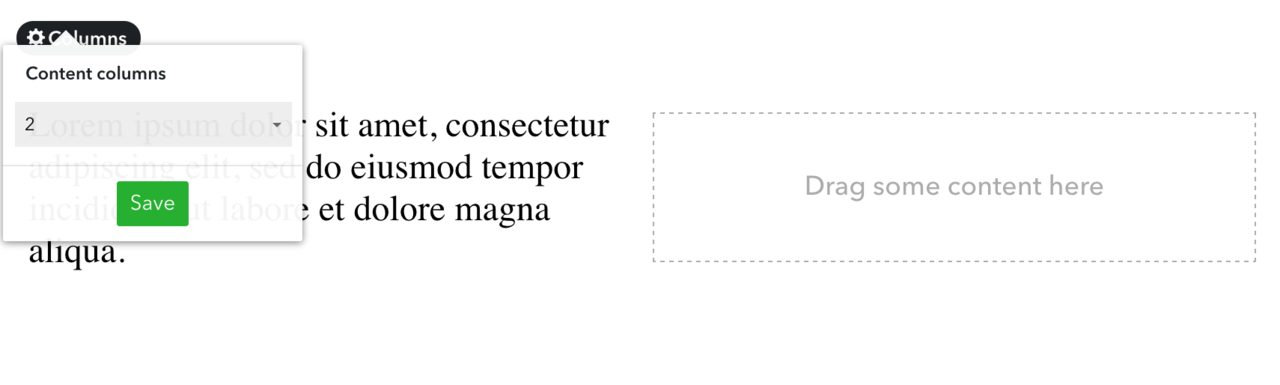
<button disabled class="js-settings-btn">Columns</button>
</div>
{% endif %}
{%- comment %}Initialize count{% endcomment -%}
{%- assign count = 1 -%}
{%- comment %}Read count from page data, if present{% endcomment -%}
{%- if page.data.content_blocks_count -%}
{% assign count = page.data.content_blocks_count | to_num %}
{%- endif -%}
<div class="container">
{%- comment %}Here's the magic — a for-loop with a dynamic range{% endcomment -%}
{%- for i in (1..count) %}
{%- comment %}Names: "content-1", "content-2" etc.{% endcomment -%}
{%- assign name = "content-" | append: i -%}
{%- comment %}Class: "split-1", "split-2" etc.{% endcomment -%}
{%- assign class = "split-" | append: count -%}
<div class="formatted-content {{ class }}" data-name="{{ name }}">
{%- content name=name -%}
</div>
{% endfor %}
</div>
{%- editorjsblock -%}
<script src="{{ site.static_asset_host }}/libs/edicy-tools/latest/edicy-tools.js"></script>
<script>
var pageData = new Edicy.CustomData({
type: 'page',
id: {{ page.id }}
});
{% if page.data.content_blocks_count %}
var valuesObj = {
content_blocks_count: {{ page.data.content_blocks_count | json }}
};
{% else %}
var valuesObj = { content_blocks_count: 1 };
{% endif %}
var settingsBtn = document.querySelector('.js-settings-btn');
var SettingsEditor = new Edicy.SettingsEditor(settingsBtn, {
menuItems: [
{
"title": "Content columns",
"type": "select",
"key": "content_blocks_count",
"list": [
{"title": "1", "value": "1"},
{"title": "2", "value": "2"},
{"title": "3", "value": "3"},
]
}
],
values: valuesObj,
commit: function (data) {
pageData.set('content_blocks_count', data.content_blocks_count, {
success: function () { // reloading is necessary to rerender the content areas
window.location.reload();
}
});
}
});
document.querySelector('.js-settings-btn').removeAttribute('disabled');
</script>
{%- endeditorjsblock -%}
</body>